
Introduction
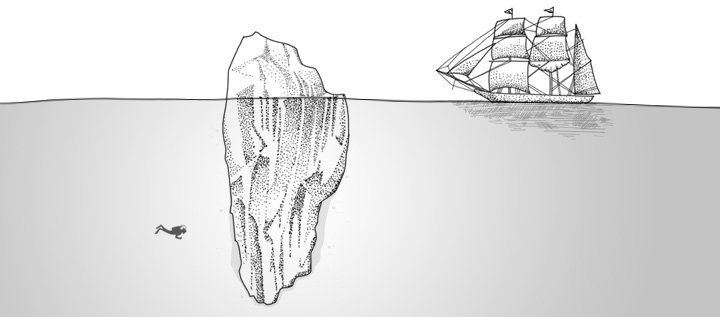
We can visualize the knowledge about an application as an iceberg where the users will head down as they use it more and more and the UX experts should be in charge of guiding them step by step to deeper areas.
This knowledge will allow them to perform actions quicker and more efficiently. On Gmail, for example, you can create a new mail by clicking on the “Compose” button or by pressing the key c.
Games and UX
When a new user arrives to an application there is a set actions that should be very intuitive and the way they can be done should be as simple as possible like clicking on a button or filling an form.
Some of the users, after a while, will be very fast in those actions and yet not as efficient as they could because they haven’t learnt better ways to perform them.
In my opinion, the UX experts should provide a way to improve the efficiency for the most experienced users and, at the same time, keep the learning curve as steady as possible. The nice thing about this approach is that game developers have been doing this for a while so we can learn from them.
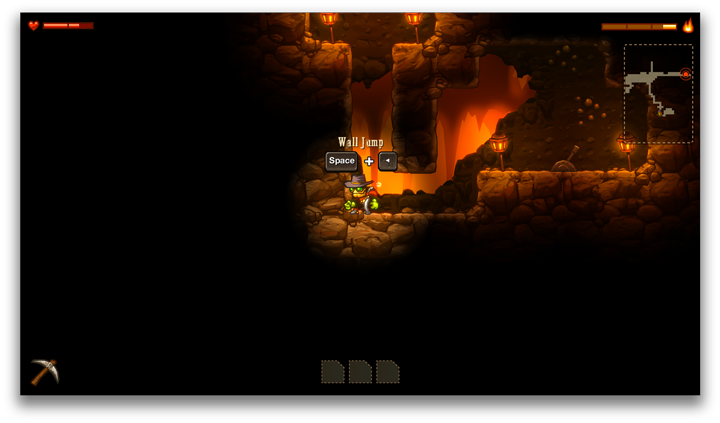
I don’t play a lot of video games nowadays but one I’ve recently enjoyed is SteamWorld Dig, so I’ll use some screenshots to illustrate my point.
Basic knowledge
When we start in the game we can just go left or right, very easy and the most basic gamers know how to do that.

This basic area of knowledge can be asumed and depends highly on the platform. If we are creating a web based application, for instance, we can assume that all the users will know how to submit a form or click on a button. Of course, the design will help them to know where they should focus.
Advanced knowledge
As we play the game there are things that we need to learn, like digging or jumping using the walls, just like the users of an application use more and more the application there are things that can be done more efficiently.


These tips, just like in a video game, should be gradually introduced to the user. For example, if the user creates an element and there is a shortcut for that, after four elements created we can show a small bubble suggesting it.
Another example could be a list of elements where the user can perform batch actions, the first times will probably select one by one but we can provide a better way with the SHIFT key selecting many of them at the same time.
This tips should be shown one at a time and only when it makes sense.
Alternative methods
Apart for trying to teach our users better ways to use the application when they need it, there are alternative ways to improve their knowledge:
Cheatsheet with all the shortcuts (example).
Site with tutorials and common questions (example).
Blog with new features and tips (example).
Tours in events and conferences.
Basically, any source where we can share valuable content for the user and they can consult is worth it.
Why
In my opinion, there are three basic reasons why providing better ways to perform actions in an application is a good idea.
Gives the users more efficient ways to achieve what they need (obviously).
As the users improve their knowledge about an application a certain kind of emotion comes up because they have invested time and get a positive feedback by achieving things faster.
It keeps the application “alive” and interesting because there will always be room for improvement and the user will be able to keep learning new things.
Credits
- Illustration by Miriam. All rights reserved.