 Illustration by Drawkit
Illustration by Drawkit
Setup
This static blog uses Hugo to be generated and its repository is in Gitlab.
I have a private repo but it doesn’t really matter for this, it could also be public.
The final site is hosted on Gitlab too with a custom domain. If you don’t know how to achieve this, here’s a great guide.
The build step
If you have your blog on Gitlab with Hugo, you’ll probably have a .gitlab-ci.yml file in your repository. Here’s mine for reference:
image: registry.gitlab.com/pages/hugo/hugo_extended:0.58.3
variables:
GIT_SUBMODULE_STRATEGY: recursive
test:
script:
- hugo
except:
- master
pages:
script:
- hugo --minify
artifacts:
paths:
- public
only:
- master
The strategy to automatically post in the future
First of all you should have an article with a date in the future in Hugo. As you know, by default it won’t be rendered by Hugo when the site is generated but the file will be in the repository when you push your changes.
Remember you can preview future posts locally with the F flag:
hugo server -F
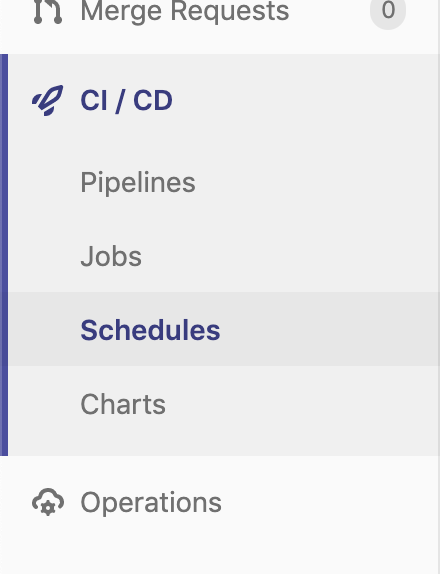
After having that article pushed to production, go to your repository in Gitlab and click on “Schedules”, under CI/CD in the sidebar:

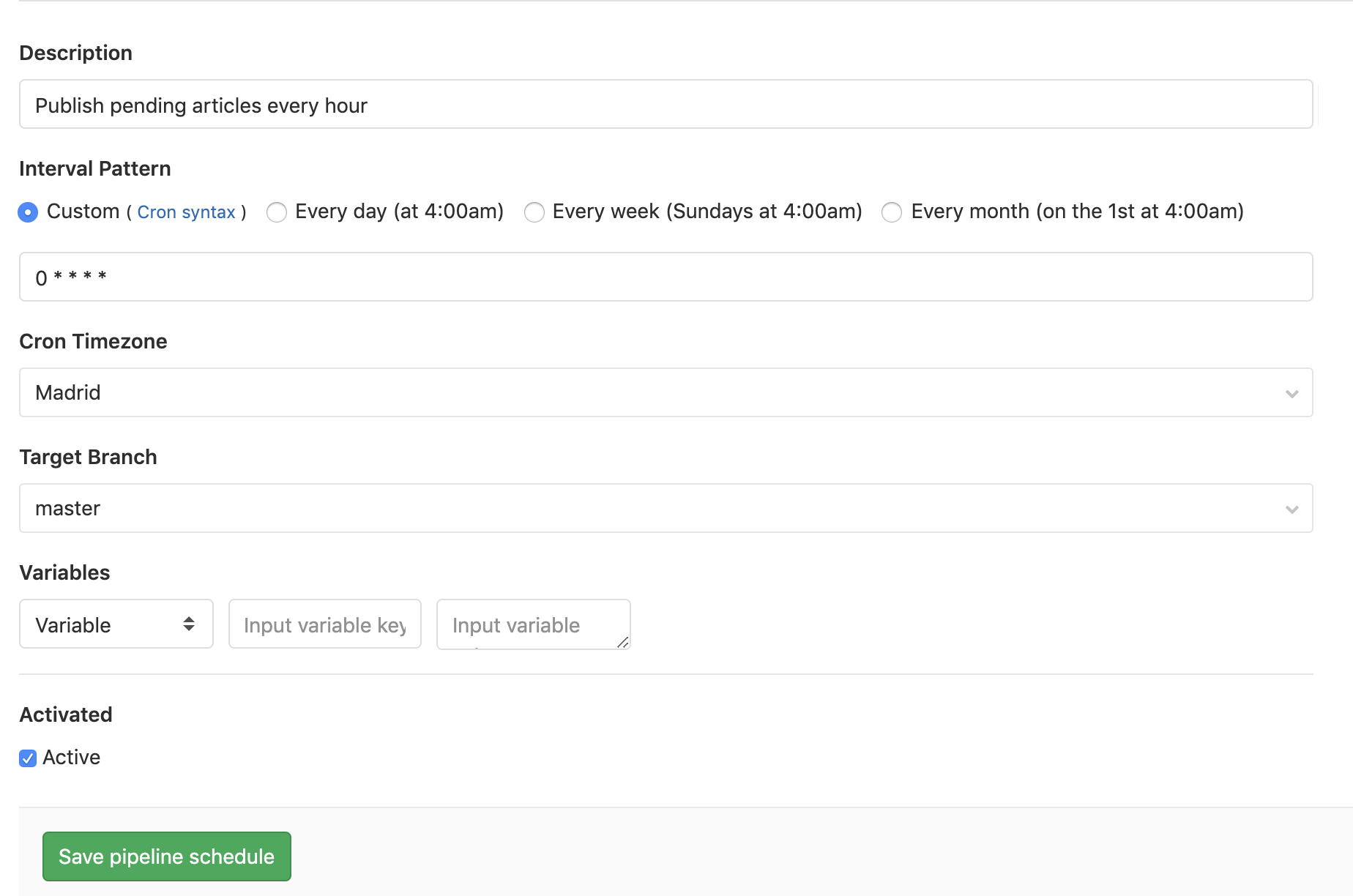
Once there, click on New Schedule and fill the data with:

As you can see, this is just an example and you could run it just once every day at the same time but I prefer to be more accurate with the publishing time.
This configuration will generate your blog in Hugo every hour. If there’s a new article that needs to be created since the last built, it’ll be included in the site.
Some fun stats
Just for fun, I’ve noticed that the average build time in Gitlab is 30 seconds in my case and the full generation of this blog takes around 350ms with the minify option added (to have the HTML minimized):
hugo --minify
P.S. This article was automatically posted by Gitlab. 😉