When debugging an object in Javascript, you usually do something like:
console.log(myObject);
Or even:
console.debug(myObject);
If we create the object with:
myObject = {
name: 'test',
size: 1234,
}
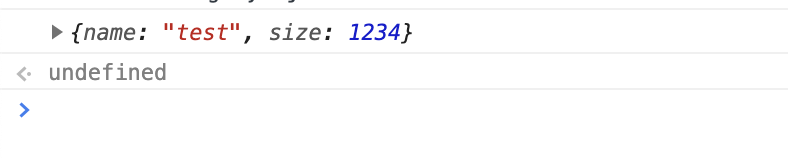
And you do a console.debug from somewhere in the code, in the console you’ll see:

So it might not be clear which object you’re dealing with. To solve this you can do:
console.debug({myObject});
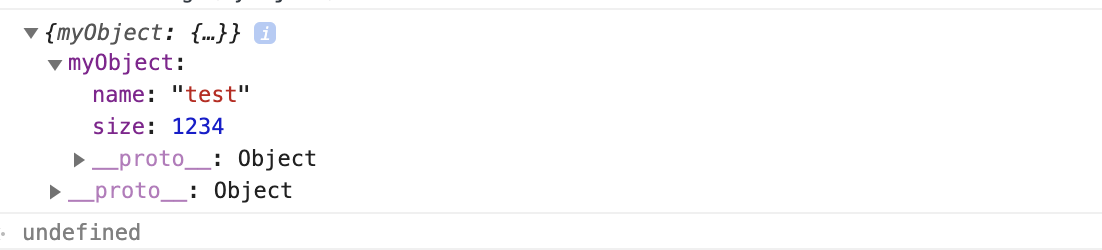
The result is the name of the object and the full object printed:

This comes from ES6, it’s usually called shorthand property names and it works because the key and the object variable has the same name.
It’s the same thing that saying:
console.debug({myObject: myObject});
But more convenient as you can see. 😉